Designa för Windows
Anders Tufvesson
Något jag väldigt sällan stöter på i min yrkesroll just nu är att göra desktop-applikationer för Windows. Under alla mina studieår på universitetet hade jag inte en enda gång möjlighet att läsa någon kurs i människa datorinteraktion och i gränssnittsdesign. Jag är enormt intresserad av dessa ämnen och väldigt iver att lära mig mer.
I förra veckan fick jag ett litet miniuppdrag att skapa en enkel desktop-applikation till en av våra kunder inom finanssektorn. Idén är superenkel. Man matar in två värden, man väljer ett filnamn och man hämtar hem en fil från nätverket. Användarna av den här applikationen är personer med varierande datorkunskaper men med en sådan här enkel applikation kan man inte göra fel, eller?
Jag tänkte dela med mig lite av några do’s and don’ts när det gäller gränssnittsdesign av desktop-applikationer. Kanske kan det inspirera er att se på gränssnitten på ett annat sätt och även kanske bygga gränssnitt annorlunda. Först och främst vill jag göra det klart att det jag skriver här inte passar i alla sammanhang – det finns alltid undantag. Dessutom är jag väldigt allergisk mot att lägga in saker i en applikation ”för att det går”.
Om man designar en applikation för ett specifikt operativsystem (exemeplvis Windows®, MacOS® eller en specifik fönsterhanterare till Linux) så ska man följa de guidelines som är uppsatta för detsamma. Genom att göra gränssnittet harmoniserat med övriga element i systemet blir ovana användare tryggare och dessutom erhålls en känsla av att applikationen hänger ihop med systemet. Vilket är väldigt viktig användarupplevelse enligt mig.
Läsordning
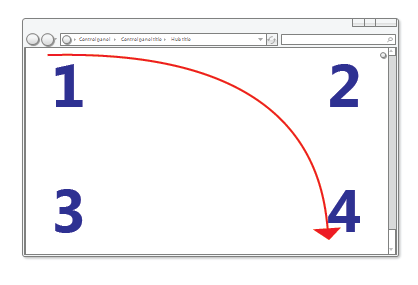
Det finns många studier på hur användare tittar på en ny skärm de inte sett förut. En kunskap om detta underlättar oerhört när man gör ett nytt gränssnitt. Bilden nedan visar hur användaren tittar från vänster till höger och uppifrån och ner. I länder med annan läsordning än vänster till höger kan detta variera.
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
På grund av att den vanlige användaren tittar så här ska vi också fylla på med information från vänster till höger. Den viktigaste informationen till vänster och mindre viktig information till höger. Jobbar vi med formulär ska dessa fyllas i från vänster till höger i första hand och i andra hand uppifrån och ner.
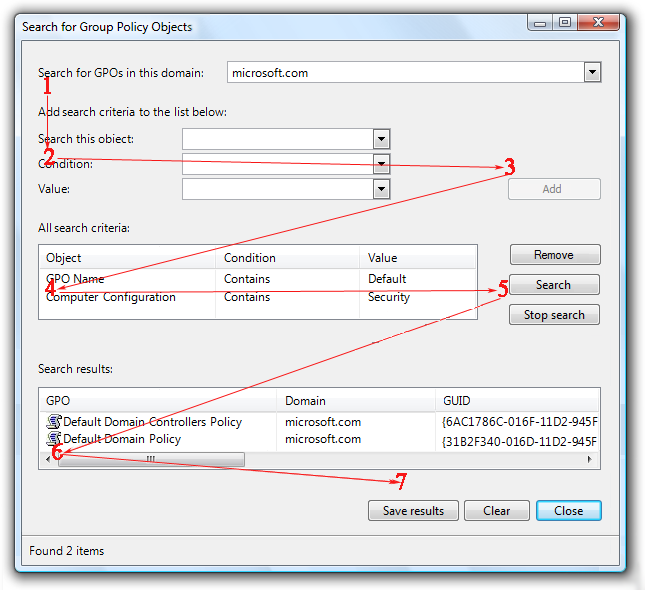
Jag ska visa en bild som jag tycker är så givande. Jag har lånat den från Microsoft Guidelines för gränssnittsdesign. På bilden ser vi ett gränssnitt där ordningen man ska utföra uppgifterna är väldigt i oordning. Det är jobbigt för en användare att arbeta i det här formuläret eftersom man först och främst inte direkt ser i vilken ordning det krävs att man gör saker men också för att det tar onödigt med tid att hoppa mellan de olika fälten.
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
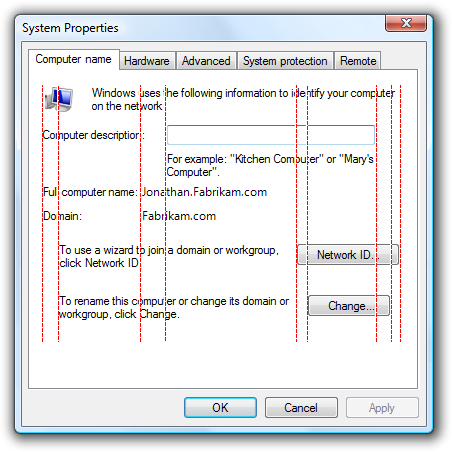
Om vi ordnar om fälten i det här formuläret enligt läsordningen ovan så blir det som bilden nedan. Direkt ser man i vilken ordning man förväntas fylla i formuläret. Det här är ganska enkelt och tänka på och man behöver inte ha några layout-kunskaper eller någon känsla för layout för att lyckas. Det är bara rena regler! Det gillar jag!
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
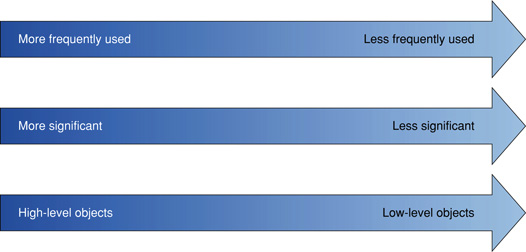
Ordningen vänster till häger gäller också när man bygger verktygsfält. Fyll på med de mest använda ikonerna till vänster och fortsätt sedan åt höger med fallande signifikans och användning. Tänk också på att skärmbredden (i pixlar) varierar för varje användare vilket gör att för vissa användare kan knappar i höger-kanten döljas när fönstret blir mindre. Detta bör man lösa genom att låta de knappar som döljs kunna visas i en nedfällbar meny, det är oftast inte rekommenderat att skapa en ytterligare rad eftersom detta bryter tanken om att de mest använda verktygen skall ligga till vänster.
 Bild: Apple Inc.
Bild: Apple Inc.
Alignering (aligning)
En viktig sak när man arbetar med gränssnittsdesign är att hålla designen så alignerad som möjligt. Detta hjälper ögat att sålla och sortera i informationen. Tittar du på bilden kanske du instiktivt känner att det är svårt att hitta informationen i fönstret. Ju fler kolumner (grids) vi lägger till desto mer avancerat blir gränssnittet.
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
I nästa bild reduceras antalet kolumner till 4 i stället för 9. Gränssnittet känns ”luftigare” och det är lättare för ögat att hitta informationen vi är ute efter. ”Less is more” skulle man kunna säga här. Det här är också en enkel regel man alltid kan applicera, och gäller även på webben faktiskt.
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
Menyer och menyval
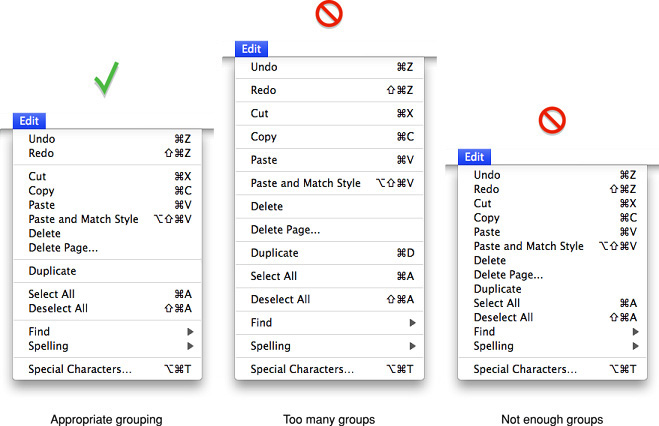
Något annat som är ganska enkelt att arbeta med är segment i menyer. Här finns ingen direkt regel, men kommandon som logiskt hör i hop grupperas ihop. Exempel: Nytt, Spara, Öppna, Stäng hör ihop, och Klipp ut, Kopiera, Klistra in hör ihop. Genom att segmentera menyn så blir det flera fall enklare att snabbt hitta det man söker.
Bild: Apple Inc.
Det är högt rekommenderat att arbeta med kortkommandon. Bilden ovan visar en menyer på MacOS® men principen är den samma även i Windows®. Det vi bör tänka på när vi tilldelar kortkomandon är att man gör det enligt ”gängse standard”. Det finns en visst antal kortkommandon som användare vanligen vill utför samma operationer i olika program. Detta är exempelvis; kopiera (CTRL+C), Spara (CTRL+S), Avsluta (ALT+F4), Öppna (CTRL+O). Om ditt program exempelvis använder CTRL+S för att stänga programmet utan att spara pågående arbete blir användaren ganska förvånad (och kanske irriterad) när han använder det kommandot och förväntar sig att det skall spara hans arbete. Dock är detta en helt annan historia, som ni kan läsa mer om på Microsofts webbplats!
Inaktivera otillgänliga val
En viktig detalj i ett gränssnitt är att enbart visualisera de verktyg som fungerar att använda. Ett formulär kan ha många kontroller som kanske kan användas vid ett visst givet tillfälle.
Det enklaste, och kanske bästa sättet, att göra detta är att inaktivera de kontroller som inte är tillgängliga. Det gör att användare inte försöker använda dem eller lägger energi på att fylla i dem.
Nästling
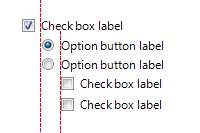
Jobba gärna med att nästla element som hör i hop, exempelvis genom att lägga alla kontroller för att söka i en gruppering vid namn ”Sök”. Det gör det lättare för användaren att hitta vad han eller hon söker. Det är också bra att indentera element som är underelement till en annan kontroll, som enbart är tillgängliga när ett överordnat element är aktiverat.
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
Det man dock aldrig ska göra är att nästla simpla element. Med det menar jag att man exempelvis aldrig ska lägga ett textinmatningsfält i beskrivningstexten till en kryssruta. Personer med nedsatt syn och som använder skärmläsningshjälpmedel kan ha svårt att uppfatta sådana konstruktioner.
![]() Bild: Microsoft Corporation
Bild: Microsoft Corporation
Försök i stället att omformulera meningen så att du kan lägga textinmatningen sist eller på en ny rad.
Spacing
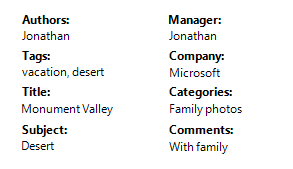
Vi har ofta problem med språkanpassning (localization). Ord och meningar har olika längd på olika språk och ibland får vi inte plats med etiketten innan själva datan börjar.
Ett enkelt knep för att komma förbi detta är att ta för vana att alltid lägga den beskrivande etiketten ovanför dataetiketten. Då har vår beskrivning möjlighet att växa sig mycket större innan den inkräktar på något. Det finns också studier (enligt ”Jävlaskitsystem”) som visar på att det är lättare för ögat att hitta den information man söker när etiketterna är ordnade på detta sätt.
 Bild: Microsoft Corporation
Bild: Microsoft Corporation
Till slut kan jag tipsa om att alltid använda de spacing-guidlines som Microsoft Visual Studio® föreslår när du placerar ut kontroller. Det hjälper dig till att bli en bättre UI-designer för Windows. Dessutom är den så smart att den hjälper dig att hålla dina aligneringar. Så om bara du gör alla knappar och inmatningsfält som hör till samma gruppering lika stora så kommer Visual Studio ® hjälpa dig med resten!
Mer?
Är du nyfiken på mer? Då kanske du kan läsa några av de här:
http://msdn.microsoft.com/en-us/library/windows/desktop/aa511275.aspx
http://developer.apple.com/library/mac/#documentation/UserExperience/Conceptual/AppleHIGuidelines/Windows/Windows.html
Jag har lånat de flesta bilder från Microsoft Corporation och några från Apple Inc. för denna artikel. Om det är så att Microsoft eller Apple anser att jag använt deras material olovligt kommer jag omedelbart att ta ned dem. Jag drog mig för att göra egna bilder eftersom jag tycker bilderna är så talande och bra gjorda.
« Tillbaka
01 december 2011 |
1 kommentar



Tack för denna artikel, väldigt bra infomation om hur man skapar en desktop applikation