Mobile first – But don´t fuck up the desktop!
Anders Tufvesson 12 maj 2016
Jag reser en del med tåg. Tillräckligt för att komma upp i svart nivå på mitt SJ Prio och jag är inte speciellt drabbad av tågtrafikens problem med förseningar. Jag har heller inte tyckt att gamla sj.se varit krånglig eller svår att använda. Jag tycker den var relativt överskådlig och lättanvänd. Jag bokar 95% av alla mina resor på min Macbook Pro som är kopplad till en Asus 21:10-skärm. En väldigt bred skärm som är större än en laptop på höjden också. Jag har med andra ord ganska mycket utrymme.
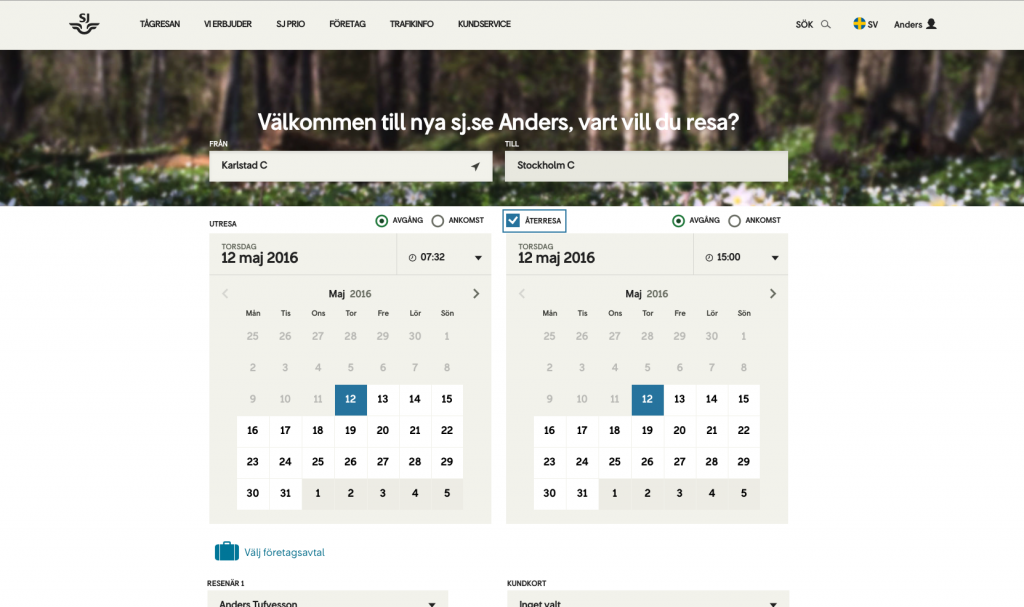
Hur disponerar nya sj.se min skärm? Så här:
Men snälla designers som gjort det här. Om jag flyttar bak min stol 5 meter och tar av glasögonen så ser jag fortfarande väldigt tydligt. Vad hade det varit för fel att slippa scrolla för att se de sista fälten? Jag förstår att jag måste scrolla när jag sitter på min iPhone, men när det gäller desktop/laptop/dator så är jag FETTRÖTT på den nya trenden där vi skall scrolla för att se det vi behöver få se. När vi analyserar sajter med verktyg som Hotjar är det väldigt tydligt att alla inte scrollar. Det är inte ett invant beteende. Långt ifrån alla surfar på sin mobil och above the fold är inte en bara en gammal tidningsreferens. Det är viktigt även för dagens moderna webbplatser.
En annan sak på sj.se är att när jag skriver ut mitt kvitto för resan för reseräkningen blir den på fyra (4!!!!) A4-sidor mot en (1) förut. Ja, men hallå! Hur är det möjligt? Skall vi behöva tänka ”Paper first”?
I flera år har det bara pratats om ”mobile first” på alla stora internetkonferenser. Vilket är helt rätt, för att förut var det ett problem att webbplatserna inte anpassades till mobilen. Nu skulle jag vilja lägga till ”Mobile first – But don´t fuck up the desktop!”. Vi måste tänka rätt i alla storlekar på skärm.
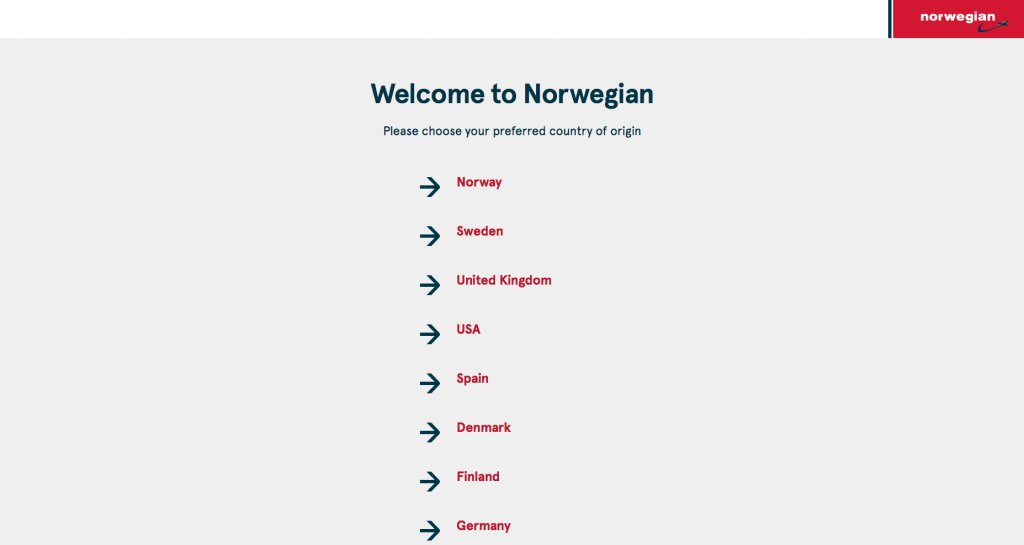
Och sj.se är inte de enda som gör detta. Norwegian är där också (och flera andra). När jag som användare kommer till deras sajt skall jag välja land. Jag har tolv (12) val. Tror ni att Norwegian har fått plats med det på min skärm utan att scroll?
Om jag bor i Frankrike, Polen Nederländerna eller ett annat land är det scroll som gäller.
Nu är det dags att tänka om när det gäller scroll och hamburgermenyn på desktop. Vi har till exempel gjort ett test att ha endast hamburger-meny i desktopläge på ninetech.com. Längd på besök och antal sidor per besök har gått ned. Du får en sajt som är betydligt sämre överskådlighet på. Det är lite som att du sätter dig i en ny bil och förvånat konstaterar att pedalerna är borta. När du frågar försäljaren vart pedalerna är får du tillbaka att du måste klicka på spaken till höger om ratten först. Då dyker pedalerna upp. Smart va?
Jag vill gärna ha mitt desktopläge så jag får överblick. Jag vill att vi använder utrymmet och att det är supertydligt vart vi är i strukturen på sajten och vilka valmöjligheter jag har. Och när jag ändå håller på att gnälla. Gör inte webbplatser där jag inte kan bokmärka eller skicka/dela en sida för att hela webbplatsen är en jättescroll.
Det är dags att ge sig ut på konferenser och skrika: Mobile first – But don´t fuck up the desktop!
Etiketter:Mobile first
12 maj 2016 |
2 Kommentarer